| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- docker
- es6
- 프론트엔드
- 웹
- 파이썬
- 컴퓨터공학
- 쿠버네티스
- k8s
- 백엔드
- kubernetes
- 알고리즘
- 가상화
- 클라우드
- HTML
- 백준
- CSS
- react
- 리액트
- 자바스크립트
- 솔리디티
- JavaScript
- TypeScript
- 이더리움
- AWS
- 타입스크립트
- 이슈
- next.js
- 블록체인
- VUE
- BFS
Archives
- Today
- Total

즐겁게, 코드
[이슈] : react-chartjs 라벨 숨기기 본문
📋 내용 : react-chartjs를 사용할 때, 차트의 라벨 숨기기

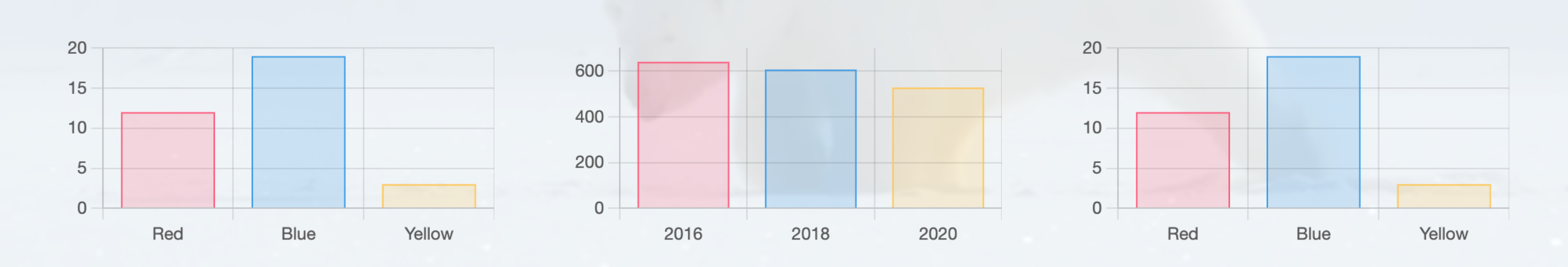
react-chartjs를 사용할 때, 차트의 라벨을 숨기고 싶을 수 있습니다.
스택오버플로우의 답변은 legend: {display: false} 를 적용하면 된다고 하는데, 최신 버전에서는 이렇게 해도 라벨이 감춰지지 않습니다.
const options = {
scales: {
yAxes: [
{
ticks: {
beginAtZero: true,
},
},
],
},
legend: {
display: false,
},
};최신 chartjs 버전 (21년 5월 기준 ^3.2.1)에서는 legend를 plugin으로 감싸야 정상적으로 적용됩니다.
const options = {
scales: {
yAxes: [
{
ticks: {
beginAtZero: true,
},
},
],
},
plugins: {
legend: {
display: false,
}
}
};
문서를 확인해보니 라벨(legend)뿐만 아니라, 이전의 2.9.4 버전 문서에서는 plugins 라는 네임스페이스 없이 곧바로 속성을 조작할 수 있었지만, 3.대 버전으로 넘어오면서 plugins 라는 네임스페이스가 중간에 추가된 것 같습니다.


Title | Chart.js
Title The chart title defines text to draw at the top of the chart. Title Configuration Namespace: options.plugins.title, the global options for the chart title is defined in Chart.defaults.plugins.title. Name Type Default Scriptable Description align stri
www.chartjs.org
반응형
'📙 이슈 솔루션 > 프론트엔드' 카테고리의 다른 글
| [이슈] : styled-components에서 자기 자신 가리키기 (0) | 2021.05.14 |
|---|---|
| [이슈] : 타입스크립트 : Cannot find module '.. (0) | 2021.05.14 |
| [이슈] : 타입스크립트 프로젝트에서 require.context 사용하기 (0) | 2021.05.14 |
| [이슈] : react-chartjs 사이즈 조정하기 (0) | 2021.05.08 |
| [이슈] : react-globe.gl 에서 한글 라벨 사용하기 (0) | 2021.05.02 |
Comments
소소한 팁 : 광고를 눌러주시면, 제가 뮤지컬을 마음껏 보러다닐 수 있어요!
와!! 바로 눌러야겠네요! 😆




