| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- BFS
- es6
- next.js
- 리액트
- HTML
- k8s
- CSS
- TypeScript
- 웹
- 이더리움
- 타입스크립트
- VUE
- 파이썬
- 클라우드
- AWS
- 자바스크립트
- docker
- 쿠버네티스
- 백엔드
- 블록체인
- react
- kubernetes
- 프론트엔드
- JavaScript
- 백준
- 솔리디티
- 알고리즘
- 컴퓨터공학
- 가상화
- 이슈
Archives
- Today
- Total

즐겁게, 코드
[이슈] : react-chartjs 사이즈 조정하기 본문
📋 내용 : react-chartjs로 생성한 차트 사이즈 조정하기
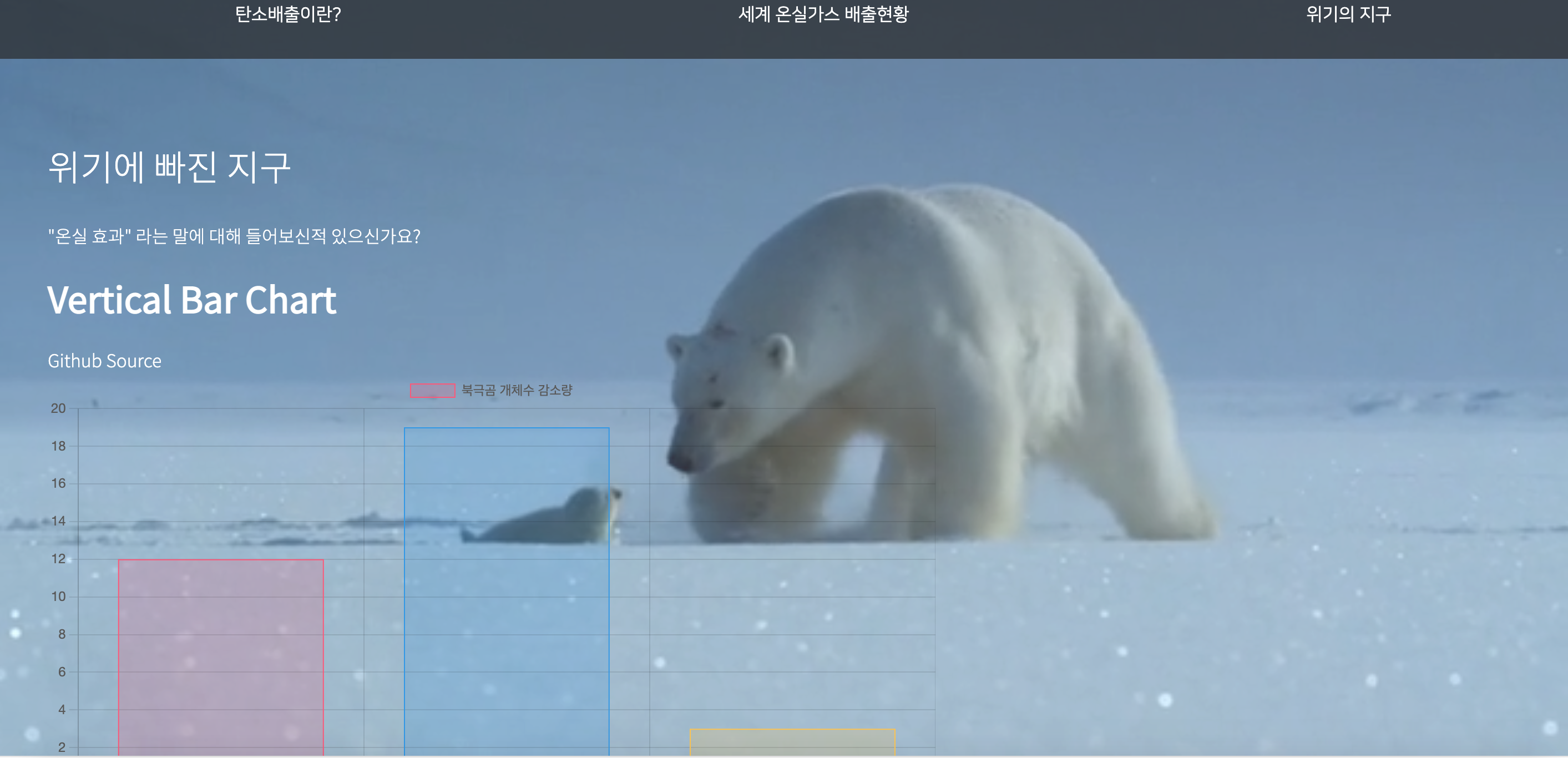
chart.js를 리액트에 이식한 react-chartjs-2를 사용하면 예쁜 차트를 그릴 수 있습니다.

다만 차트의 크기가 생각보다 훨씬 크거나 작을 수 있는데, 아래처럼 인라인 스타일을 적용해도 제대로 반영이 되질 않습니다.
<Bar data={data} options={options} style={{ position: "relative", height: "200px" }} />
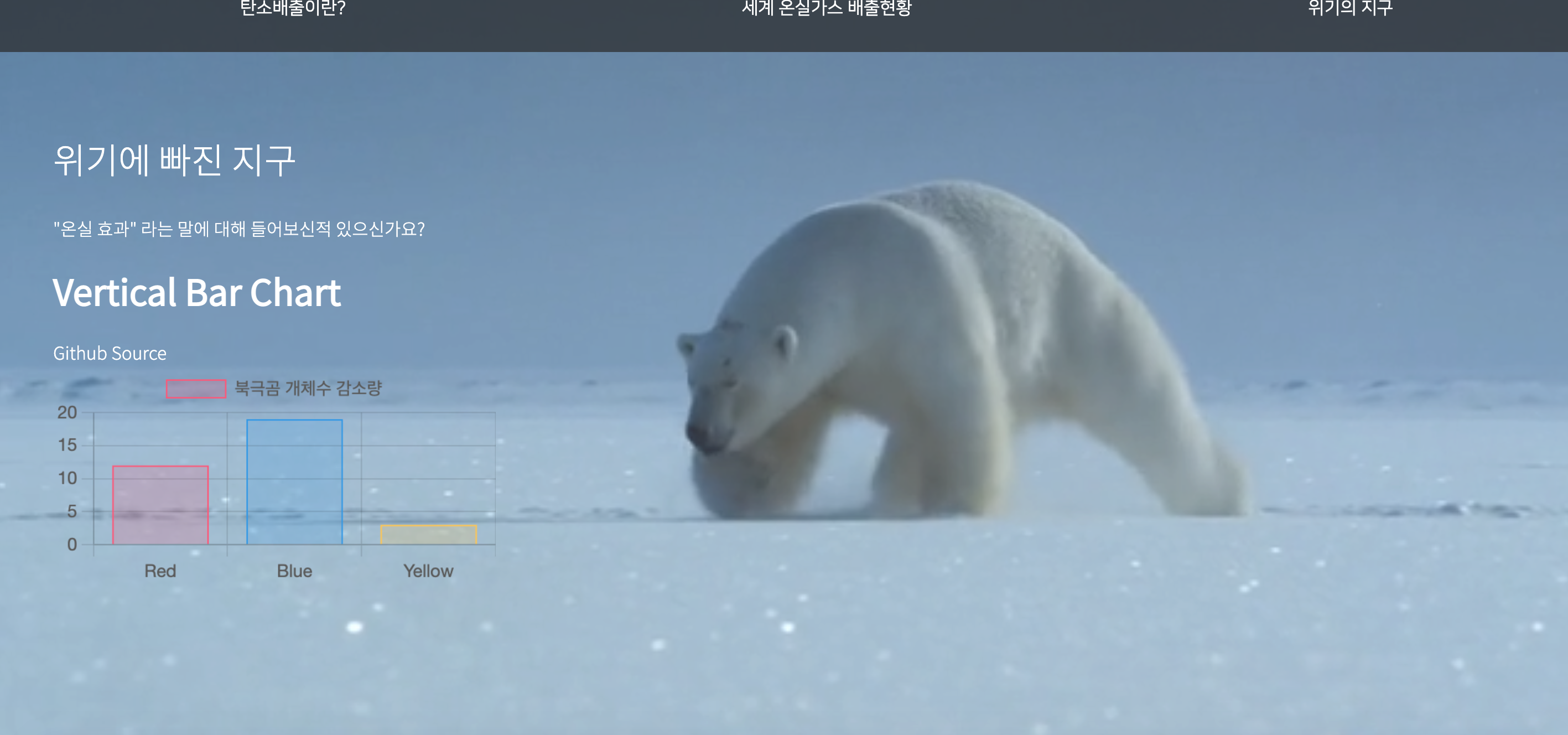
이는 설정 객체 중, responsive 라는 속성의 값을 false 로 지정해 해결할 수 있습니다.
const options = {
// responsive 속성을 false로 지정한다.
responsive: false,
scales: {
yAxes: [
{
ticks: {
beginAtZero: true,
},
},
],
},
};

반응형
'📙 이슈 솔루션 > 프론트엔드' 카테고리의 다른 글
| [이슈] : styled-components에서 자기 자신 가리키기 (0) | 2021.05.14 |
|---|---|
| [이슈] : 타입스크립트 : Cannot find module '.. (0) | 2021.05.14 |
| [이슈] : 타입스크립트 프로젝트에서 require.context 사용하기 (0) | 2021.05.14 |
| [이슈] : react-chartjs 라벨 숨기기 (0) | 2021.05.08 |
| [이슈] : react-globe.gl 에서 한글 라벨 사용하기 (0) | 2021.05.02 |
Comments
소소한 팁 : 광고를 눌러주시면, 제가 뮤지컬을 마음껏 보러다닐 수 있어요!
와!! 바로 눌러야겠네요! 😆




