| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 타입스크립트
- docker
- 파이썬
- 백준
- next.js
- 이슈
- AWS
- BFS
- kubernetes
- 클라우드
- VUE
- 컴퓨터공학
- TypeScript
- 리액트
- 웹
- 알고리즘
- 가상화
- CSS
- 블록체인
- 이더리움
- react
- 프론트엔드
- 쿠버네티스
- k8s
- 백엔드
- 자바스크립트
- es6
- HTML
- JavaScript
- 솔리디티
- Today
- Total

즐겁게, 코드
[이슈] : react-globe.gl 에서 한글 라벨 사용하기 본문
🛠 내용 : react-globe.gl 라이브러리를 사용할 때, 한글 라밸이 깨지는 문제
WebGL 기반 3D 지구를 모델링할 수 있는 vasturiano 님의 react-globe.gl 라이브러리를 사용하던 중, 큰 문제가 생겼습니다.
vasturiano/react-globe.gl
React component for Globe Data Visualization using ThreeJS/WebGL - vasturiano/react-globe.gl
github.com

다름이 아니라 이렇게 한국어 라벨을 사용하면 문자를 인식하지 못하고 "??" 라는 기호로 치환되는 문제였는데요, 문제의 원인이 도저히 감이 오지 않아 어쩔 줄을 몰라하고 있었습니다. 😂
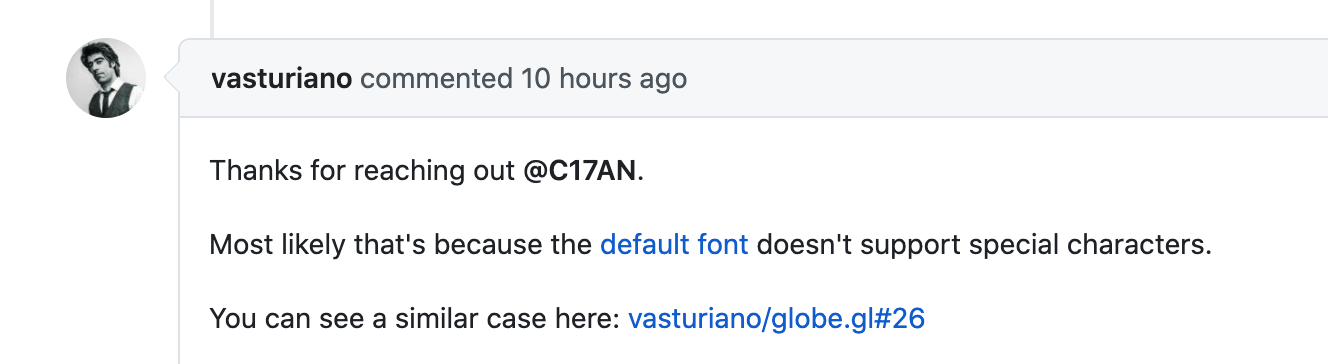
📪 이슈를 남깁시다


아무튼 이렇게 이슈를 남기고 답변을 받은 결과 라벨의 기본 폰트가 한국어를 지원하지 않기 때문이라는 것을 알 수 있었는데요,

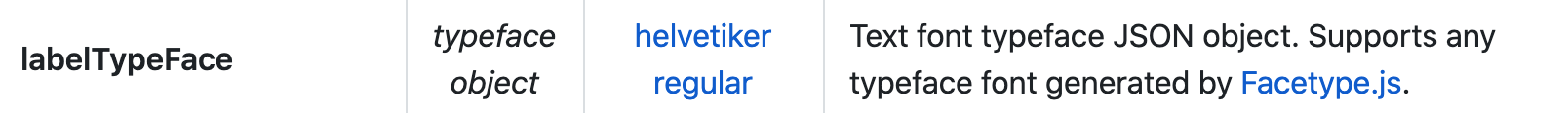
따라서 이 labelTypeFace 라는 속성을 통해 폰트를 한국어를 지원하는 폰트로 변경하는 것으로 문제를 해결할 수 있었습니다. 😁
FaceType.js 사용하기
먼저 사용할 폰트의 ttf 파일을 다운받습니다. (저는 나눔바른고딕을 다운받아 사용했습니다.)
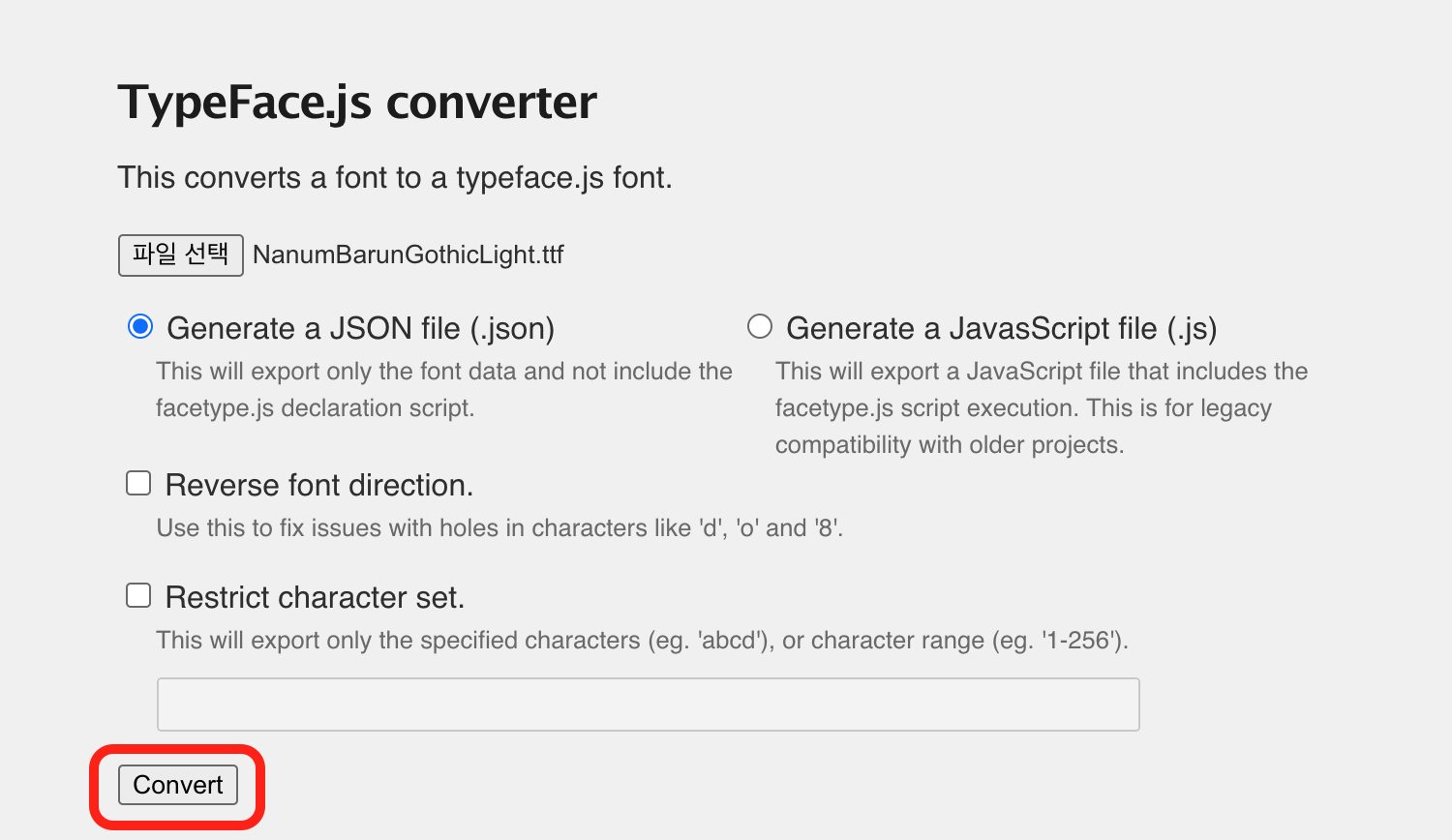
이후, gero3.github.io/facetype.js/에 들어가 다운받은 ttf 파일을 업로드하면 ttf 파일을 js나 json 포맷으로 치환할 수 있습니다.

labelTypeFace 속성은 폰트의 json 파일을 받고 있으므로, 여기서는 json 포맷을 선택한 후 컨버팅을 진행합니다.

🖥 json 불러오기
json을 간단하게 불러오기 위해 저는 ES6의 import 구문을 사용했습니다.

json으로 변환된 폰트를 src 폴더 내부로 옮긴 후, 다음과 같이 불러와 사용합니다.
// "../../fonts는 제 프로젝트의 경로를 기준으로 했습니다 🙂"
import nanumgothic from "../../fonts/NanumBarunGothic_Light.json";import Globe from "react-globe.gl";
import nanumgothic from "../../fonts/NanumBarunGothic_Light.json";
// 불러온 폰트를 사용합니다.
const GlobeComponent = () => {
return <Globe labelTypeFace={nanumgothic}/>;
}이후 labelTypeFace 속성의 값으로 폰트를 집어넣으면, 정상적으로 한국어 라벨이 출력되는 걸 확인할 수 있습니다!

'📙 이슈 솔루션 > 프론트엔드' 카테고리의 다른 글
| [이슈] : styled-components에서 자기 자신 가리키기 (0) | 2021.05.14 |
|---|---|
| [이슈] : 타입스크립트 : Cannot find module '.. (0) | 2021.05.14 |
| [이슈] : 타입스크립트 프로젝트에서 require.context 사용하기 (0) | 2021.05.14 |
| [이슈] : react-chartjs 라벨 숨기기 (0) | 2021.05.08 |
| [이슈] : react-chartjs 사이즈 조정하기 (0) | 2021.05.08 |




