| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 이더리움
- 프론트엔드
- VUE
- 리액트
- 이슈
- 솔리디티
- CSS
- react
- k8s
- kubernetes
- 파이썬
- BFS
- 백엔드
- AWS
- 백준
- 블록체인
- 타입스크립트
- JavaScript
- 가상화
- next.js
- 클라우드
- TypeScript
- 자바스크립트
- 웹
- 컴퓨터공학
- docker
- 알고리즘
- HTML
- es6
- 쿠버네티스
- Today
- Total

즐겁게, 코드
리액트로 첫 번째 크롬 익스텐션 빌드하기 본문

크롬이나 웨일 등의 최신 브라우저는 다양한 익스텐션을 지원하는데요, 오늘은 리액트로 익스텐션 앱을 빌드하는 방법을 소개하려 합니다.
프로젝트 세팅
먼저 create-react-app 으로 리액트 앱을 빌드한 다음, public 폴더의 manifest.json 파일을 확인합니다.
그럼 아래와 같이 매니패스트 파일이 생성되었음을 알 수 있습니다.
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
create-react-app을 사용하면 기본적으로 PWA(프로그래시브 웹앱) 설정을 위한 매니페스트 파일이 생성되는데요, 크롬 익스텐션에서 필요한 대로 일부 속성을 변경해줘야 합니다.
manifest.json 기본 형태
{
"short_name": "React App",
"name": "Create React App Sample",
"description": "sample react application",
"manifest_version": 2,
"version": "1.0.0",
"icons": {
"16": "logo192.png",
"48": "logo192.png",
"128": "logo192.png"
},
}

매니페스트 파일의 필수 요소만 정리한 형태인데요, 이름 / 설명 / 버전 정보는 배포 시 위와 같이 적용됩니다.
manifest_version 은 2021년 2월 19일 기준으로 2 를 기입한 다음, npm build 커맨드로 앱을 빌드합니다.


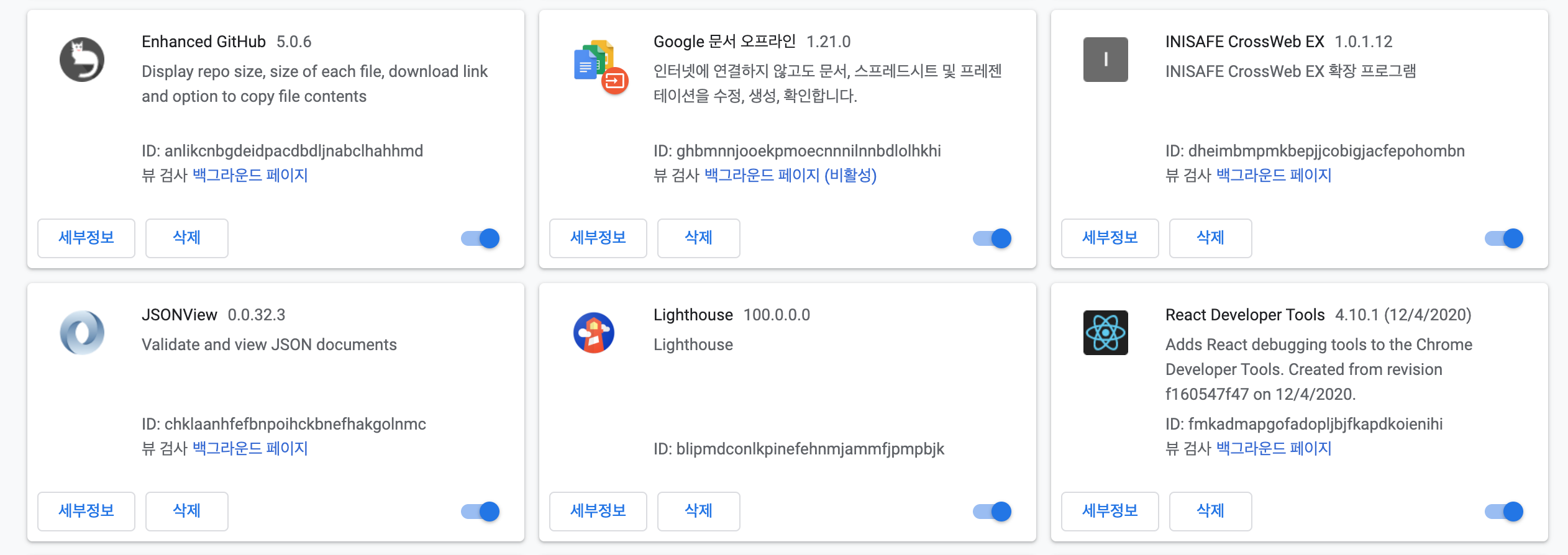
빌드를 마친 후 크롬 우측 상단의 퍼즐모양 아이콘을 누르면 확장 프로그램 관리 메뉴로 진입할 수 있습니다.
관리 메뉴에 들어간 다음 우측 상단의 [개발자 모드] 를 활성화해 줍시다.

활성화 시 내 어플리케이션을 업로드할 수 있는 메뉴가 나타나는데요, 방금 빌드한 폴더를 그대로 업로드합니다.


이제 빌드한 파일이 익스텐션 아이콘에 멋지게 등록되는데요, 한번 눌러서 실행시켜 보세요.


그럼 멋지게 오류가 나타나는 모습을 확인할 수 있습니다.
참담한 마음을 잠시 뒤로 하고, 위에서 빨갛게 표시한 sha256 포맷의 해시값을 복사합니다.
{
"short_name": "React App",
"name": "Create React App Sample",
"manifest_version": 2,
"version": "1.0.0",
"icons": {
"16": "logo192.png",
"48": "logo192.png",
"128": "logo192.png"
},
"content_security_policy": "script-src 'self' blob: filesystem: 'sha256 해시값'; object-src 'self'"
}
※ '복사한 해시값' 의 따옴표는 그대로 두고 값만 바꿔주시면 됩니다.
예를 들어 오류 메시지에서 출력된 값이 sha256-abcdeef12345= 였다면 ' sha256-abcdeef12345=' 를 입력해주세요.
이제 첫 번째 리액트 앱을 브라우저에 마운트하는데는 성공했습니다.
다만 익스텐션의 종류도 크게 두 종류로 나뉘는데요, 두 가지 방법을 모두 소개하도록 하겠습니다.
1. 상단바 익스텐션

첫 번째 방법은 아이콘을 클릭하면 실행되는 익스텐션입니다.
이런 형태의 익스텐션을 만들기 위해서는 매니페스트를 다음과 같이 수정하면 됩니다.
{
"short_name": "React App",
"name": "Create React App Sample",
"manifest_version": 2,
"version": "1.0.0",
"icons": {
"16": "logo192.png",
"48": "logo192.png",
"128": "logo192.png"
},
"content_security_policy": "script-src 'self' blob: filesystem: 'sha256 해시값'; object-src 'self'"
"browser_action": {
"default_popup": "index.html",
"default_title": "아이콘 호버 시 출력할 메시지"
},
}
상단바 어플리케이션을 만들기 위해서는 browser_action 이라는 속성이 필요합니다.
이제 아이콘을 클릭하면 index.html 에 렌더링된 리액트 컴포넌트가 출력되게 됩니다.
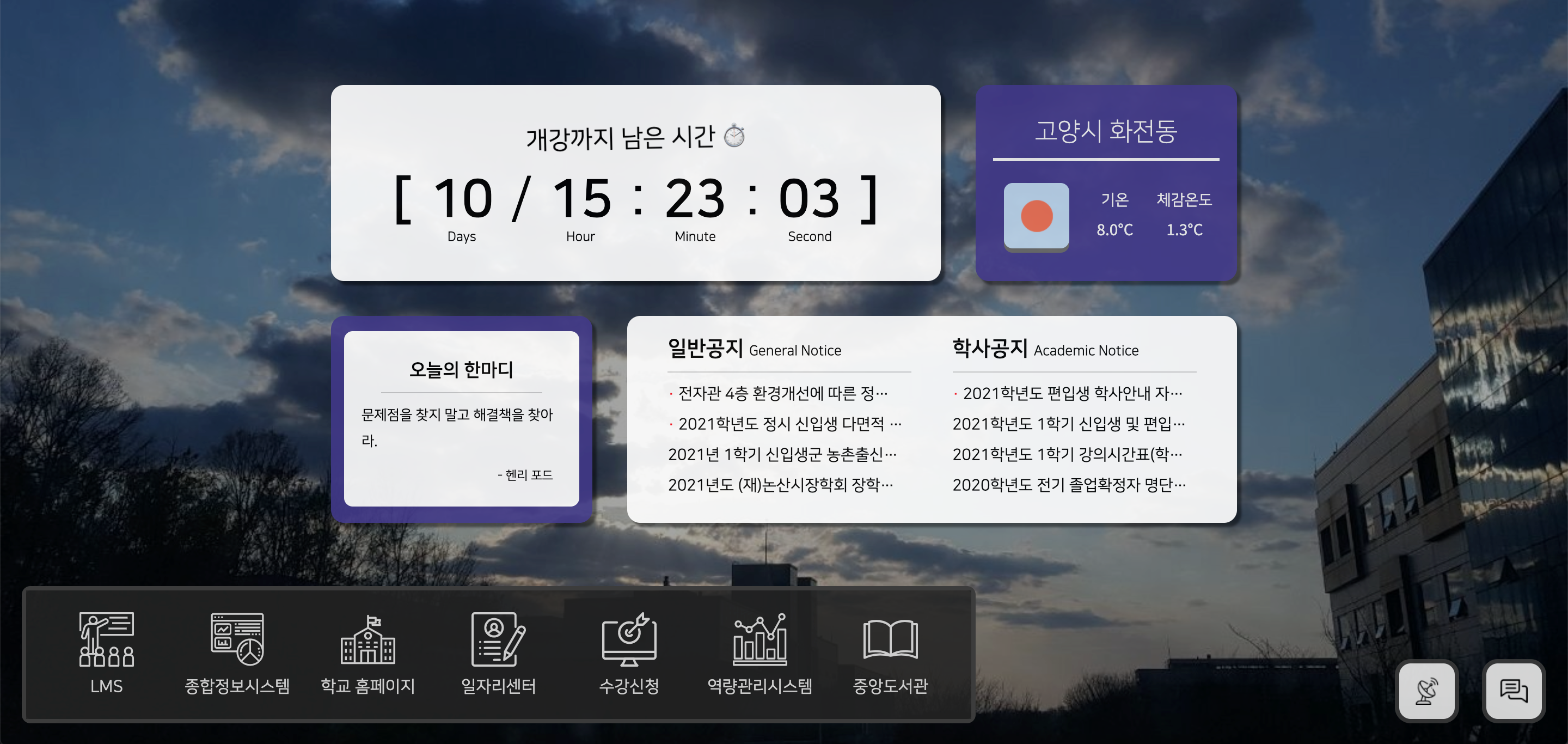
2. 탭 오버라이드 익스텐션
다른 형태는 탭을 뒤집어쓰는 익스텐션입니다.

위 화면은 별도의 웹 페이지가 아니라 새 탭을 열 시 자동으로 위 화면이 나타나도록 한 것인데요, 역시 매니패스트 속성을 수정해야 합니다.
{
"short_name": "React App",
"name": "Create React App Sample",
"version": "1.0.0",
"manifest_version": 2,
"description": "앱 설명",
"icons": {
"16": "logo128.png",
"48": "logo128.png",
"128": "logo128.png"
},
"content_security_policy": "script-src 'self' 'sha256 해시값'; object-src 'self'",
"chrome_url_overrides": {
"newtab": "index.html"
}
}
이번에는 chrome_url_overrides 라는 속성을 활용했는데요, 이제 새 탭을 열면 index.html 페이지가 새 탭 대신 출력됩니다.
그 외 팁
- 부트스트랩, 머터리얼 UI, 리덕스 등의 라이브러리를 대부분 활용할 수 있습니다.
그러나 react-router-dom을 활용한 라우팅은 적용할 수 없습니다.
- 익스텐션 앱에서는 기본적으로 네트워크 연결을 불허합니다.
따라서 서버와의 네트워크 연결이 필요할 때는 웹 서버에 연결할 수 있는 권한을 부여해야 하는데요,
"permissions": ["https:/요청을 보내고자 하는 URL/*"],permissions 속성값 배열에 URL을 넣어주면 자동으로 해당 웹 서버와의 연결을 허용합니다.
- 더 다양한 API가 필요하다면 크롬 익스텐션 API 문서 에서는 알람이나 쿠키, 다운로드 접근 등 다양한 크롬 API 설명서를 제공합니다.
끝으로 멋진 익스텐션이 완성되었다면 개발자 대시보드 에 가입해 익스텐션 개발자를 등록한 후 앱을 배포할 수 있는데요,
분명 설레는 경험이 될 거라고 생각합니다. 😄
'🎨 프론트엔드 > React.js' 카테고리의 다른 글
| react-redux 로 상태 관리하기 - 01. 리덕스란 (0) | 2021.04.05 |
|---|---|
| 제어 컴포넌트와 비제어 컴포넌트 (2) | 2021.04.01 |
| useLayoutEffect 훅에 대하여 (10) | 2021.02.15 |
| defaultProps에 대한 짧은 고찰 (0) | 2021.01.31 |
| useContext 훅에 대하여 (0) | 2021.01.05 |




