| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- es6
- 가상화
- AWS
- k8s
- 프론트엔드
- 백엔드
- CSS
- TypeScript
- 리액트
- 솔리디티
- 파이썬
- 백준
- 쿠버네티스
- JavaScript
- 타입스크립트
- 이더리움
- 웹
- 자바스크립트
- HTML
- next.js
- 블록체인
- 이슈
- react
- BFS
- VUE
- kubernetes
- 클라우드
- 알고리즘
- docker
- 컴퓨터공학
- Today
- Total

즐겁게, 코드
Tailwind CSS : JIT 모드에 대하여 본문
오늘은 Tailwind CSS의 실험적인 기능 중 하나인 JIT(Just-In-Time) 모드를 가볍게 소개해보려 합니다.
function App() {
return (
<figure className="md:flex bg-gray-100 rounded-xl p-8 md:p-0">
<img className="w-32 h-32 md:w-48 md:h-auto md:rounded-none rounded-full mx-auto" src="profile.png" alt="profile" width="384" height="512" />
<div className="pt-6 md:p-8 text-center md:text-left space-y-4">
<blockquote>
<p className="text-lg font-semibold">
“테일윈드 CSS는 커스터마이징하기도 쉽고, 빌드 결과물도 가볍고, 무엇보다 엄청나게 빠른 속도로 스타일링이 가능하다는 장점이 있습니다.”
</p>
</blockquote>
<figcaption className="font-medium">
<div className="text-cyan-600">
Chanmin, Kim
</div>
<div className="text-gray-500">
프론트엔드 개발자 인턴
</div>
</figcaption>
</div>
</figure>
);
}
export default App;
테일윈드 CSS를 적용하면 클래스명이 조금 난잡해진다는 댓가를 치르는 대신 엄청난 생산성을 얻게 됩니다.
다만 이렇게 예약된 클래스명을 통해 스타일을 지정하다 보니, 원하는 스타일이 클래스명으로 예약되어 있지 않은 경우에는 별도의 CSS 파일을 생성하거나, 테일윈드 설정 파일을 수정하거나, Emotion 등 CSS-In-JS 계열의 도구를 추가로 활용해야만 합니다.
다만 이러면 "쉽고 빠르게 스타일을 작성한다" 는 테일윈드의 큰 장점이 퇴색될 우려가 있는데요, 오늘 다룰 JIT 모드를 활용하면 이를 어느 정도 개선할 수 있습니다.
JIT 모드
먼저 JIT 모드에 대해 정확히 짚고 넘어가자면 Just-In-Time 이라고 해서 스타일 변경사항을 즉시 렌더링 뷰에 적용하는 모드가 아니라(이는 JIT 설정 없이도 당연히 적용됩니다), 원하는 테일윈드 CSS 스타일명을 직접 생성할 수 있도록 해주는 모드입니다.
한번 위에서 작성한 결과물의 배경 색상을 밝은 하늘색으로 바꿔보도록 하겠습니다.
JIT 없이 커스텀 색상을 활용하려면 다음과 같이 tailwind.config.js 파일의 theme 프로퍼티에 사용할 색상을 미리 정의해줘야 합니다.
const { PALETTE } = require("./src/constants/palette")
module.exports = {
purge: [],
theme: {
extend: {
colors: {
customBlue: PALETTE.skyblue
}
}
}
}function App() {
return (
// 사전에 정의해둔 커스텀 색상을 활용합니다.
<figure className="md:flex bg-customBlue rounded-xl p-8 md:p-0">
...
</figure>
);
}
export default App;
이는 분명 유용하지만, JIT 모드를 활용하면 훨씬 빠른 설정이 가능합니다.
JIT 모드 설정하기
JIT 모드 설정을 위해서는 tailwind.config.js 에 mode: "jit" 이라는 속성을 직접 정의한 후, purge 설정에는 테일윈드를 적용할 모든 경로 및 파일을 지정해야 합니다.
🚨 만약 JIT 모드를 사용할 때 purge를 빈 배열로 설정하면, 테일윈드 CSS의 적용 자체가 불가능합니다!
module.exports = {
purge: [
'./public/**/*.html',
'./src/**/*.{js,jsx,ts,tsx,vue}',
],
mode: "jit"
}이제 JIT를 활용해 배경을 하늘색으로 바꿔보겠습니다.
function App() {
return (
// 속성명-[커스텀할 값] 으로 테일윈드 클래스명을 직접 커스텀할 수 있습니다.
<figure className="md:flex bg-[#bae4f5] rounded-xl p-8 md:p-0">
...
</figure>
);
}
export default App;
자! tailwind.config 파일에 색상을 정의하지 않고 직접 #bae4f5 색상의 배경을 적용한 모습입니다.
이처럼 JIT 모드를 사용하면 기존에 존재하지 않던 옵션을 직접 정의할 수 있다는 장점뿐만 아니라, 기본적으로는 테일윈드에서 지원하지 않는 before: invalid: required: 등의 선택자를 지원하는 등 여러 실험적인 기능의 지원을 받을 수 있다는 장점이 있습니다.
보다 자세한 내용들은 JIT를 소개하는 공식 문서 내용을 참고하는 것을 추천드립니다.
JIT 모드 - 하지만 만능은 아니다!
이제 이런 의문을 갖는 분도 계실 것입니다.
"그럼 색상이나 크기를 별도의 상수로 정의해둔 뒤, 이를 JIT 모드와 함께 사용하면 테일윈드 설정 파일의 theme 프로퍼티는 불필요한 것 아닌가요?"
꼭 그렇지만은 않은데요, 가장 놓치기 쉬운 단점 중 하나는 JIT 모드를 적용해도 클래스명을 런타임 단계에서는 정의할 수 없다는 점입니다.
이게 무슨 의미인지 코드로 살펴보겠습니다.
import { PALETTE } from "./constants/palette"
function App() {
return (
<figure className={`md:flex bg-${[PALETTE.skyblue]} rounded-xl p-8 md:p-0`}>
...
</figure>
)
}과연 배경에 적용한 커스텀 테일윈드 스타일은 제대로 반영될까요?
원래대로라면 하늘색 배경을 입혀야 하겠지만, 아래 사진처럼 적용되지 않은 모습입니다.

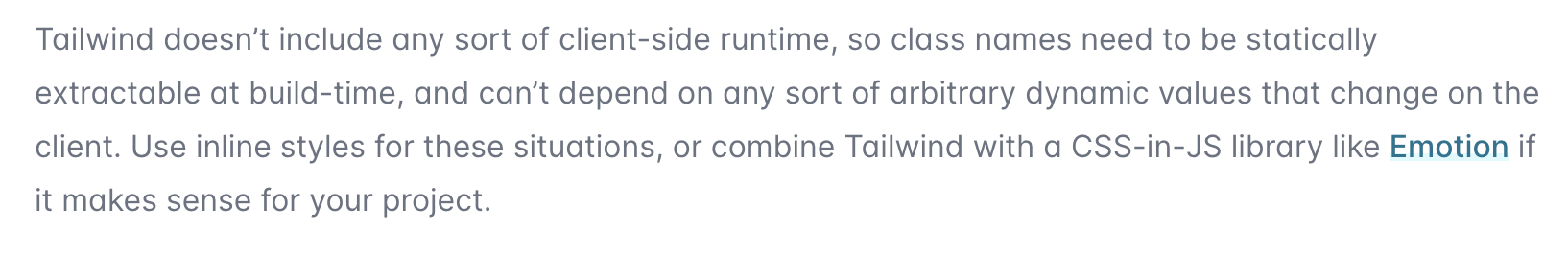
이에 대한 설명은 테일윈드 CSS의 공식 문서에서도 자세히 설명하고 있는데요, 간단히 요약해보면 테일윈드 CSS는 런타임 중 클라이언트의 어떤 영향(변수, 조건문 등)도 받지 않으므로, 빌드 타임에서 추론이 가능한 클래스명을 정적으로 지정해야 한다는 내용입니다.

따라서 JIT 모드를 적용한 후 대괄호로 커스텀 값을 감싸기만 하면 다가 아니라는 것을 알 수 있는데요, 한번 어떤 경우가 생길 수 있는지를 공식 문서 예시로 알아보도록 하겠습니다.
케이스 1. JIT 모드 + 조건부 스타일을 적용할 때
BAD
<div className={`mt-[${size === 'lg' ? '22px' : '17px' }]`}></div>GOOD
<div className={ size === 'lg' ? 'mt-[22px]' : 'mt-[17px]' }></div>케이스 2. JIT 모드 + 변수에 의존적인 값을 사용할 때
BAD
<div class="bg-[{{ userThemeColor }}]"></div>GOOD (?)
<div style="background-color: {{ userThemeColor }}"></div>결론 : 그럼, JIT 모드는 어디에 써야 할까?
커스텀 스타일을 간편하게 적용할 수 있는 JIT 모드지만, 생각보다 까다로운 제약이 걸려 있음을 알 수 있었습니다.
그렇다면 JIT 모드는 결국 실험실 밖을 나올 수 없는 운명인걸까요?
꼭 그렇지만은 않습니다.

테일윈드는 별도의 커스터마이징 없이도 다양한 스타일을 제공하지만, 특히 높이 / 너비나 패딩 등 "길이" 속성이 필요한 경우에서는 사용자가 원하는 값이 없는 경우가 왕왕 있습니다.
바로 이럴 때 JIT 모드가 빛을 발하게 되는데요, 예를 들어 한 버튼의 너비를 382px이라는 특정한 값으로 정하고 싶다면 이 값 하나 때문에 별도로 설정 파일을 정의하거나 CSS 파일을 따로 만드는 대신 w-[382px] 이라는 이름으로 클래스명을 지정해주면 됩니다.
function App() {
return (
<button className="h-24 w-[382px] bg-red-200 rounded-md flex justify-center items-center">
버튼
</button>
);
}
export default App;
물론 이는 코드의 재사용성을 해치기는 하지만, 재사용될 여지가 별로 없는 스타일일 경우에는 별도의 설정이나 CSS 파일을 생성하는 것보다 경제적인 선택이 될 수도 있습니다.
'🎨 프론트엔드 > UI Library' 카테고리의 다른 글
| create-react-app과 Tailwind CSS 함께 사용하기 (3) | 2021.05.27 |
|---|---|
| Scss 파일에서 다른 스타일시트 불러오기 (0) | 2021.03.09 |
| 머터리얼 UI에서 미디어쿼리 사용하기 (2) | 2021.01.08 |



