| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파이썬
- AWS
- BFS
- docker
- JavaScript
- 리액트
- react
- TypeScript
- 쿠버네티스
- 백엔드
- k8s
- es6
- 이슈
- 타입스크립트
- 백준
- 블록체인
- kubernetes
- HTML
- 솔리디티
- CSS
- 프론트엔드
- 알고리즘
- 컴퓨터공학
- VUE
- next.js
- 웹
- 이더리움
- 클라우드
- 자바스크립트
- 가상화
Archives
- Today
- Total

즐겁게, 코드
Enzyme 사용 시 Cannot read property 'child'... 가 출력될 때 본문
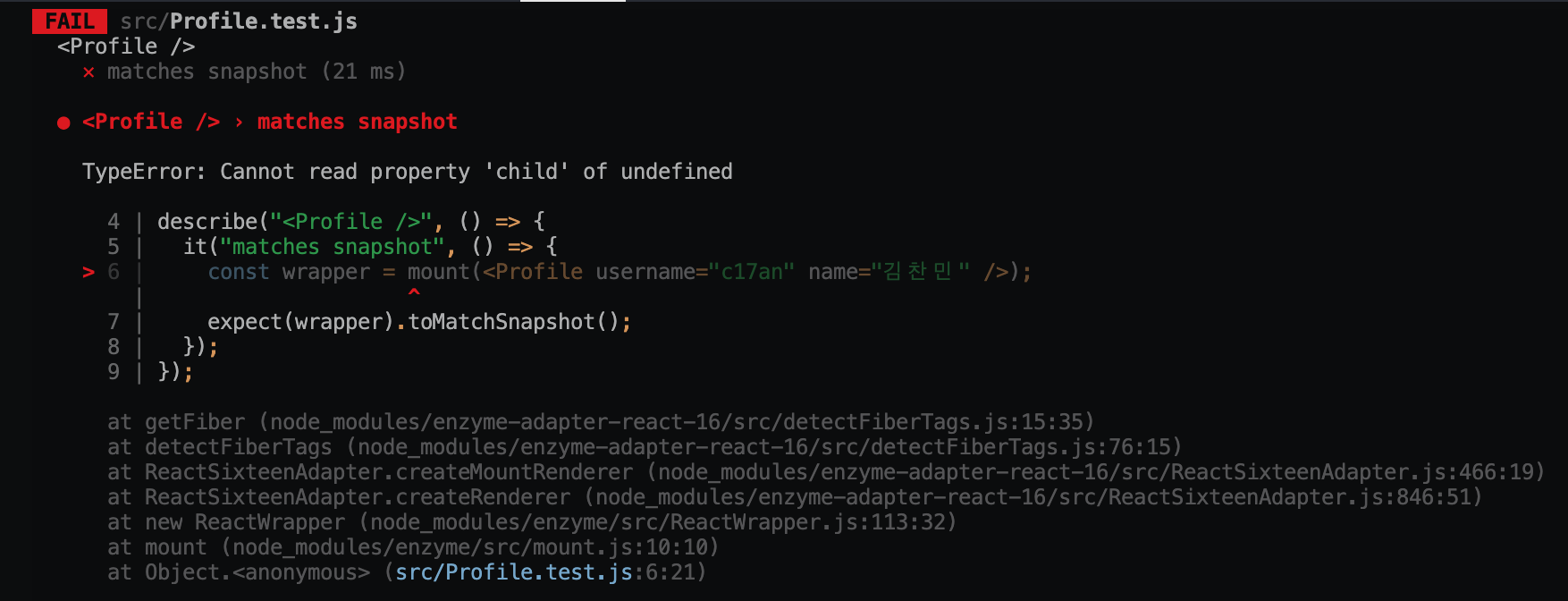
이슈 내용 : Enzyme 사용 시, mount 함수를 사용해 스냅샷 테스팅을 진행하면 TypeError: Cannot read property 'child' of undefined 오류가 출력됨.
간단한 오류입니다!
Enzyme으로 테스팅을 진행할 때, 컴포넌트에는 아무런 오류가 없음에도 "Cannot read property 'child' of undefined" 라는 오류가 출력될 때가 있습니다.
import { mount } from "enzyme";
import Profile from "./Profile";
describe("<Profile />", () => {
it("matches snapshot", () => {
const wrapper = mount(<Profile username="c17an" name="김찬민" />);
expect(wrapper).toMatchSnapshot();
});
});
원인은 바로 Enzyme 어댑터의 버전입니다.

Enzyme 어댑터는 리액트의 버전을 정말 철저하게 구분하는데요, 어댑터의 버전이 높다고 해서 하위 버전의 리액트를 커버할 수 있는 것이 아니므로 표에 명시된 대로 어댑터를 리액트 버전에 맞춰야 합니다.
다만 주의해야 할 점은 현재 최신 리액트 버전은 17.0.2 인데, 공식 엔자임 어댑터는 버전 16에 머물고 있다는 점입니다.
저의 경우에는 바로 이것이 원인이었는데요, 다른 개발자분이 제작한 리액트 17 버전의 어댑터를 설치함으로써 문제를 해결할 수 있었습니다. (다만 정식으로 에어비앤비에서 만든 것 같지는 않습니다!)
@wojtekmaj/enzyme-adapter-react-17
JavaScript Testing utilities for React
www.npmjs.com
사용 방법은 이전 버전과 완전히 동일하며, setupTest.js의 어댑터 모듈만 교체해주면 됩니다!
import { configure } from "enzyme";
import Adapter from "@wojtekmaj/enzyme-adapter-react-17";
configure({ adapter: new Adapter() });
반응형
'📙 이슈 솔루션 > 프론트엔드' 카테고리의 다른 글
| Vue.js - TypeError : this.getOptions is not a function (0) | 2021.08.05 |
|---|---|
| CRA 4 버전의 public 폴더 리소스 접근 오류 (2) | 2021.07.03 |
| [이슈] : Tailwind CSS 사용 시 스크롤바 숨기기 (0) | 2021.06.13 |
| [이슈] : jsx 파일에서 emmet 활성화하기 (1) | 2021.06.10 |
| [이슈] : 타입스크립트 파일명 변경 시, Already included file name... (0) | 2021.05.29 |
Comments
소소한 팁 : 광고를 눌러주시면, 제가 뮤지컬을 마음껏 보러다닐 수 있어요!
와!! 바로 눌러야겠네요! 😆




