| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 백준
- 프론트엔드
- 파이썬
- es6
- 웹
- 이더리움
- 이슈
- 블록체인
- 솔리디티
- 쿠버네티스
- BFS
- 가상화
- VUE
- k8s
- 알고리즘
- AWS
- kubernetes
- HTML
- TypeScript
- react
- 리액트
- JavaScript
- 타입스크립트
- 컴퓨터공학
- 자바스크립트
- 백엔드
- next.js
- CSS
- docker
- 클라우드
- Today
- Total

즐겁게, 코드
CRA 4 버전의 public 폴더 리소스 접근 오류 본문
/* app.css 파일 */
.example {
background-image: url("/images/img.jpg");
}불과 몇 개월 전 CRA 3.대 버전까지는 public 폴더에 에셋 폴더를 추가하고, 위와 같이 경로를 지정하면 public 폴더를 기준으로 리소스를 찾았다. 그런데, CRA 4.0.0 버전부터는 아래와 같이 오류가 출력된다.
Failed to compile
./src/App.css (./node_modules/css-loader/dist/cjs.js??ref--5-oneOf-4-1!..
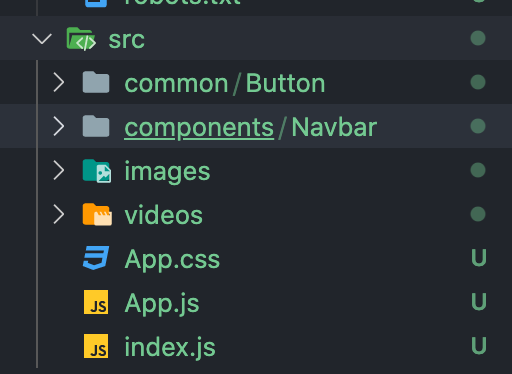
# 대략 src 폴더 안에서 해당 리소스를 찾을 수 없다는 내용관련 이슈를 찾아보니, https://github.com/facebook/create-react-app/issues/10022 이제는 src 안에 이미지와 비디오 등 에셋을 배치하라는 설명이 있었다.
따라서 최신 버전의 CRA를 사용할 때는 에셋 폴더를 public이 아닌 src의 하위 폴더로 옮기면 된다.

그런데 이전까지 알고 있던 내용이 갑자기 변하니 솔직히 조금 억울하다.

오류를 해결하는 방법은 어렵지 않겠지만 CRA 3.대 버전으로 구성된 프로젝트를 유지보수해야 하는 사람이나, 나처럼 CRA를 오랜만에 사용해보는 사람이라면 당황스러운 경험이 될 것 같다.
패치노트 봇 같은게 있으면 좋을 것 같은데, 한번 생각해 봐야겠다.
참고
CRA 4 fails to compile when css background-image ulr('url') not resolved · Issue #10022 · facebook/create-react-app
I have a css file that is imported in my react app, it is something like: styles.css .flag { ... background-image: url("/img/flags.png") !important; } It is imported in my react file ->...
github.com
Create React App 4.0 cannot resolve image path in public folder
I have upgraded to the latest Create React App 4.0. Now the scss cannot resolve image assets in the public folder. I was using CRA 3.4.1 before. It worked fine. Any ideas? I don't want to use npm e...
stackoverflow.com
'📙 이슈 솔루션 > 프론트엔드' 카테고리의 다른 글
| Vue.js - TypeError : this.getOptions is not a function (0) | 2021.08.05 |
|---|---|
| Enzyme 사용 시 Cannot read property 'child'... 가 출력될 때 (0) | 2021.07.27 |
| [이슈] : Tailwind CSS 사용 시 스크롤바 숨기기 (0) | 2021.06.13 |
| [이슈] : jsx 파일에서 emmet 활성화하기 (1) | 2021.06.10 |
| [이슈] : 타입스크립트 파일명 변경 시, Already included file name... (0) | 2021.05.29 |




