| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 블록체인
- 타입스크립트
- 쿠버네티스
- CSS
- 프론트엔드
- 가상화
- kubernetes
- 백엔드
- JavaScript
- 이더리움
- 컴퓨터공학
- 파이썬
- k8s
- 웹
- docker
- 알고리즘
- AWS
- TypeScript
- 백준
- 자바스크립트
- react
- es6
- 솔리디티
- 리액트
- HTML
- BFS
- next.js
- 이슈
- VUE
- 클라우드
- Today
- Total

즐겁게, 코드
컴포넌트 내에서 라우팅 경로와 쿼리스트링 추출하기 본문
react-router-dom을 사용하다 보면 이동할 페이지의 경로나 쿼리스트링을 컴포넌트 내에서 사용해야 할 때가 있습니다.
한번 간단한 유저 정보 페이지를 예를 들어 보겠습니다.


유저 정보 페이지가 있다고 할 때 /user/chanmin 으로 접속하면 "chanmin" 유저의 데이터를 불러와야 하고,
/user/chanstar 로 접속하면 "chanstar" 유저의 데이터를 불러와야 하는 상황입니다.
그럼 axios.get(`userid=${유저명}&func=getUser}`); 에는 경로에 주어진 유저명으로 데이터를 불러와야 할 텐데, 어떻게 해야 URL로 주어진 값을 컴포넌트 내부에서 활용할 수 있을까요?
경로 데이터를 속성값으로 사용하기
리액트 라우터에서는 history, match, location 라는 경로 데이터가 포함된 속성을 지원합니다.
(* 중요 : 경로 속성을 활용하기 위해서는 반드시 render 속성을 통해 컴포넌트에 속성을 넘겨줘야 합니다. 아래 그림을 참고해 주세요.)


경로 속성이 전달되는 것이 확인됐다면, 현재 페이지의 URL에 관한 정보를 담고 있는 location과 match 값에 주목해 봅시다.

location
location 속성은 경로의 "쿼리스트링" 을 추출할 때 사용합니다.
(쿼리스트링이란 URL 중 "?" 기호 뒤에 나오는 문자열로, URL에 추가적인 동작을 덧붙일 수 있는 문자열을 의미합니다.)
예를 들어 http://localhost:3000/user/chanstar?private=true 라는 경로로 접근했을 때 쿼리스트링에 해당하는 "private=true" 만을 필요로 한다면, 아래 그림처럼 location.search 값을 통해 쿼리스트링을 추출할 수 있습니다.

match
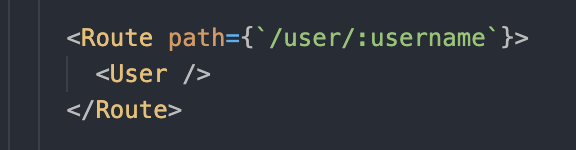
match 속성은 동적 경로(path)에 주어진 값을 추출할 때 사용합니다.


경로에 따라 렌더링되는 컴포넌트를 지정할 때, username 처럼 동적으로 부여되는 값은 match.params를 통해 사용할 수 있습니다.
따라서 맨 위에서 다뤘던 것처럼 동적 경로에 따라 다른 데이터를 불러와야 할 때는
axios.get(`userid=${match.params.username}&func=getUser}`) 처럼 경로명에서 값을 추출해 사용할 수 있습니다.
TL;DR
- 동적 경로는 match 객체의 params 객체를 통해 추출할 수 있다.
- 쿼리스트링은 location 객체의 search 문자열을 통해 추출할 수 있다.
'🎨 프론트엔드 > React.js' 카테고리의 다른 글
| forwardRef로 함수 컴포넌트의 ref 전달하기 (0) | 2021.04.28 |
|---|---|
| useEffect 내에서 async 함수를 사용할 때의 주의점 (2) | 2021.04.27 |
| react-redux 로 상태 관리하기 - 01. 리덕스란 (0) | 2021.04.05 |
| 제어 컴포넌트와 비제어 컴포넌트 (2) | 2021.04.01 |
| 리액트로 첫 번째 크롬 익스텐션 빌드하기 (0) | 2021.02.19 |




