| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- es6
- AWS
- 웹
- 파이썬
- 백엔드
- VUE
- JavaScript
- docker
- 솔리디티
- 가상화
- 이슈
- 프론트엔드
- TypeScript
- HTML
- 타입스크립트
- kubernetes
- CSS
- 리액트
- k8s
- 컴퓨터공학
- 클라우드
- 백준
- 쿠버네티스
- 알고리즘
- 블록체인
- BFS
- next.js
- 자바스크립트
- react
- 이더리움
- Today
- Total

즐겁게, 코드
웹 페이지 컨텐츠 복사 방지 구현하기 본문

일부 커뮤니티나 웹 페이지는 컨텐츠 유출을 방지하고자 마우스 우클릭을 비활성화하거나 복사를 물리적으로 비활성화하기도 합니다.
오늘은 브라우저에서 지원하는 클립보드 API를 활용해 이를 구현해보도록 하겠습니다.
copy 이벤트
사용자가 복사를 시도하는 것을 어떻게 알 수 있을까요?
window.addEventListener("keydown", (e) => {
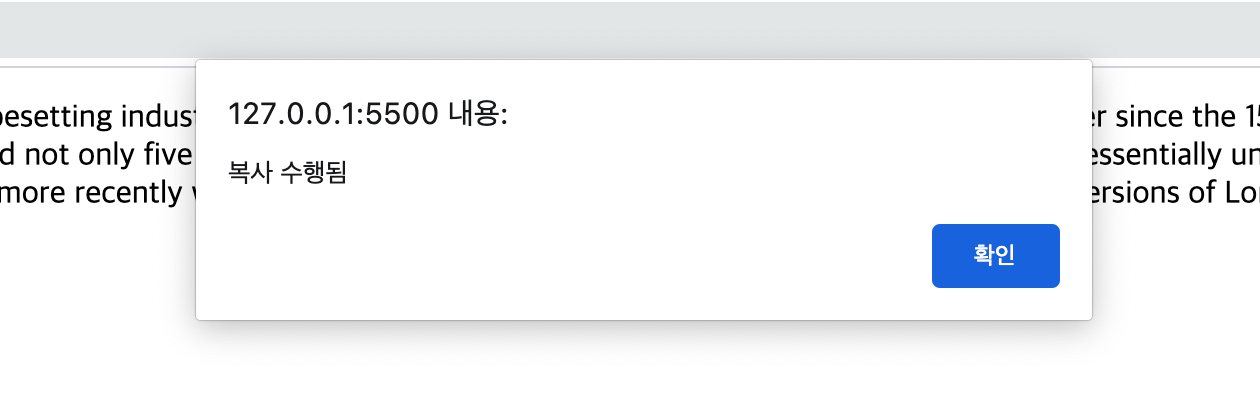
if ((e.ctrlKey || e.metaKey) && e.key == "c") {
alert("복사 수행됨");
}
});
keydown 이벤트를 활용하면 컨트롤 키를 비롯한 모든 키의 입력을 감지할 수 있는데요, 위처럼 control(맥에서는 command) 키와 c 키를 같이 누르면 복사가 수행됩니다.
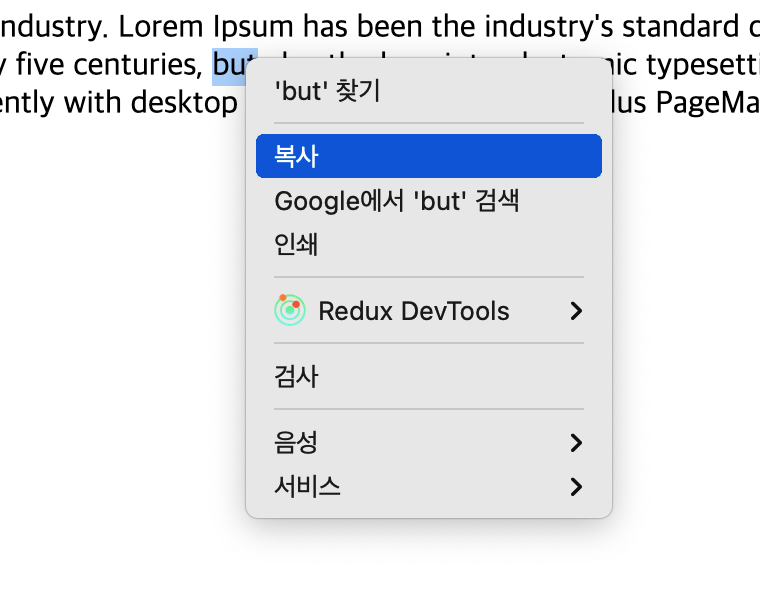
그러나, 키보드 입력을 감지하는 방법으로는 마우스 우클릭을 통한 복사를 감지할 수 없습니다.

그래서 브라우저 이벤트 중에는 복사를 감지하는 이벤트가 별도로 존재하는데요, 바로 copy 이벤트입니다.
window.addEventListener("copy", (e) => {
});복사한 컨텐츠는 "클립보드" 라는 임시 보관함에 담기게 되는데요, 클립보드는 copy / paste / cut 이벤트가 발생할 시 이벤트 객체의 clipboardData 프로퍼티를 통해 조작할 수 있습니다.
클립보드에 저장된 값을 조작하는 예시
window.addEventListener("copy", (e) => {
e.preventDefault(); // 클립보드 이벤트를 활용하려면 preventDefault 함수를 호출해야 합니다.
// e.clipboardData.clearData("Text");
e.clipboardData.setData("Text", "복사하시면 안돼요!!");
// e.clipboardData.getData("Text");
});
clipboardData 프로퍼티는 세 개의 메서드를 갖는데요, 첫 번째 인자로는 컨텐츠의 타입 (Text / URL / HTML / IMAGE / FILE)을 갖고 setData의 경우에는 대체해서 붙여넣을 컨텐츠를 두 번째 인자로 추가할 수 있습니다.
이제 이걸 응용하면 정말 쉽게 복사 방지 코드를 작성할 수 있습니다!
window.addEventListener("copy", (e) => {
alert("보안 정책에 의해 복사를 허용하지 않습니다.");
e.preventDefault();
e.clipboardData.clearData("Text"); // 클립보드에 저장된 컨텐츠 삭제
});

TL;DR
- 브라우저에는 복사를 감지하는 copy 이벤트가 존재한다.
- clipboardData 프로퍼티를 활용해 클립보드를 관리할 수 있다.
'🎨 프론트엔드' 카테고리의 다른 글
| noopener 속성으로 Tabnabbing 공격 방어하기 (0) | 2021.02.25 |
|---|---|
| 쿠키? 그거 먹는 건가요? (0) | 2021.02.15 |
| HTML의 data- 속성에 대하여 (0) | 2021.02.13 |
| 페이지를 화사하게 - Font Awesome 사용하기 (0) | 2021.02.10 |
| 웹 개발자는 무적이고, 에밋은 신이다 (0) | 2021.02.06 |




