| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- next.js
- 알고리즘
- HTML
- 컴퓨터공학
- 솔리디티
- TypeScript
- 이더리움
- 자바스크립트
- CSS
- 이슈
- VUE
- AWS
- 웹
- 가상화
- 프론트엔드
- JavaScript
- 리액트
- 클라우드
- 블록체인
- 타입스크립트
- kubernetes
- react
- 쿠버네티스
- 백엔드
- es6
- 파이썬
- docker
- BFS
- 백준
- k8s
- Today
- Total

즐겁게, 코드
electron-react-boilerplate에 테일윈드 끼얹기 본문
QT나 WPF 등 비교적 허들이 높은 프레임워크 대신 electron이라는 프레임워크를 사용하면, 웹 개발자들도 굉장히 빠르게 데스크탑 어플리케이션을 개발할 수 있게 됩니다.
여기에 그치지 않고 electron-react-boilerplate(ERB) 라는 보일러플레이트를 활용하면 SPA 기반 웹 서비스를 개발하는 것과 거의 유사한 경험으로 데스크탑 어플리케이션을 개발할 수 있게 되는데요, 이 글에서는 ERB를 사용할 때 데스크탑 어플리케이션을 개발할 때 TailwindCSS(테일윈드)를 적용하는 방법을 정리합니다.
본 글은 ERB 문서에서 제공하는 방법으로 스캐폴딩이 완료되었음을 전제로 합니다.
TailwindCSS
테일윈드를 적용하기 위해서는 테일윈드 설치 + ERB 설정의 두 단계가 필요한데요, 먼저 테일윈드를 설치하는 과정을 소개합니다.

먼저 테일윈드가 필요로 하는 의존성들을 설치합니다.
npm i -D tailwindcss postcss postcss-loader autoprefixer설치 이후에는 다음 커맨드로 tailwind.config.js 파일을 생성한 뒤 설정까지 마쳐줍니다.
npx tailwindcss init// tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{js,ts,jsx,tsx,mdx}'], // tailwindCSS를 적용할 개발 소스가 포함된 경로
theme: {
extend: {},
},
plugins: [],
};다음으로 아무 CSS 파일이나 생성한 뒤, tailwind에서 불러와 사용할 CSS 스타일시트를 선언합니다.
(저는 /styles 경로에 global.css 라는 이름으로 파일을 생성한 뒤 사용했습니다.)
/* styles/glboal.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
하지만 실제로는 잘 적용되지 않는 것을 확인하실 수 있습니다. 😭
그 이유는 빌드 시점에 HTML을 읽으면서 <div className="bg-red-600"> 을 만나고 '아하! 이 div의 배경색은 rgb(220, 38, 38) 값이 되어야 하는구나!' 를 해석해야 할 수 있어야 하는데, 테일윈드 문법을 해석할 수 있는 로더가 설정되지 않았기 때문입니다.
Electron-React-Boilerplate
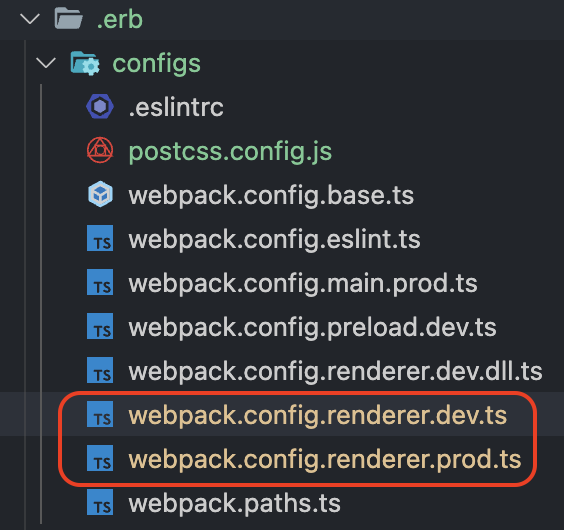
이제 ERB의 웹팩 설정을 수정할 차례인데요, 웹팩 설정은 .erb 폴더에서 확인할 수 있습니다.
해당 폴더에 postcss.config.js 라는 이름의 *postcss 설정을 추가해 보겠습니다.
postcss는 자바스크립트 플러그인을 통해 CSS를 제어하는 도구입니다.

다음으로는 tailwindCSS가 제공하는 플러그인과 처음 설치한 autoprefixer 플러그인을 정의해 주겠습니다.
// .erb/postcss.config.js
module.exports = {
plugins: [require('tailwindcss'), require('autoprefixer')],
};이제 "bg-red-600" 을 "background-color: rgb(220, 38, 38)" 로 해석할 수 있도록 플러그인으로까지 만드는 데에 성공했는데요, 마지막으로 이를 적용하기만 하면 됩니다.

.erb 폴더에 존재하는 webpack.config.renderer.dev(prod).ts 를 찾아, 플러그인을 다음과 같이 적용합니다.
// .erb/webpack.config.renderer.dev.ts
module: {
rules: [
{
// .scss 또는 .sass 파일를 대상으로 적용할 플러그인(로더) 목록
test: /\.s?(c|a)ss$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
modules: true,
sourceMap: true,
importLoaders: 1,
},
},
'sass-loader',
// 로더는 순서의 영향을 받기 때문에, sass-loader 다음으로 배치해야 합니다.
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [require('tailwindcss'), require('autoprefixer')],
},
},
},
],
include: /\.module\.s?(c|a)ss$/,
},
{
// .scss 또는 .sass 파일을 대상으로 적용할 플러그인(로더) 목록
test: /\.s?css$/,
use: [
'style-loader',
'css-loader',
'sass-loader',
// 로더는 순서의 영향을 받기 때문에, sass-loader 다음으로 배치해야 합니다.
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [require('tailwindcss'), require('autoprefixer')],
},
},
},
],
exclude: /\.module\.s?(c|a)ss$/,
},
}
그 결과 테일윈드가 제대로 적용된 것을 확인할 수 있으며, webpack.config.renderer.prod.ts 에도 동일하게 적용했다면 프러덕션 빌드를 마친 어플리케이션에도 제대로 테일윈드가 적용된 것을 확인할 수 있습니다.
'🎨 프론트엔드' 카테고리의 다른 글
| 페이지 노출 여부를 판별하는 Page Visibility API 살펴보기 (0) | 2024.06.02 |
|---|---|
| Server-Sent Event로 데이터 구독하기 (2) | 2024.04.27 |
| import 영역을 읽기 좋게 다듬는 세 가지 방법 (0) | 2023.06.18 |
| 바벨과 함께 트랜스파일 해보기 (4) | 2021.08.20 |
| 리코일은 "신"이고, 리액트 개발자는 "무적"이다 (2) | 2021.08.09 |




