| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 타입스크립트
- HTML
- 리액트
- docker
- 파이썬
- BFS
- 프론트엔드
- 블록체인
- 쿠버네티스
- react
- 가상화
- 이슈
- next.js
- CSS
- 클라우드
- 컴퓨터공학
- 이더리움
- kubernetes
- JavaScript
- 자바스크립트
- VUE
- 웹
- 솔리디티
- es6
- 백준
- AWS
- 알고리즘
- TypeScript
- k8s
- 백엔드
- Today
- Total

즐겁게, 코드
Compose CodeLab 1주차 - Row, Column 컨테이너 본문
본 글은 Android Jetpack Compose CodeLab 1주차 내용을 정리한 글입니다.
이전 글에서는 Surface 와 Modifier 를 간단히 소개했는데요, 이번 글에서는 Row, Column 컨테이너를 간단히 알아보도록 하겠습니다.
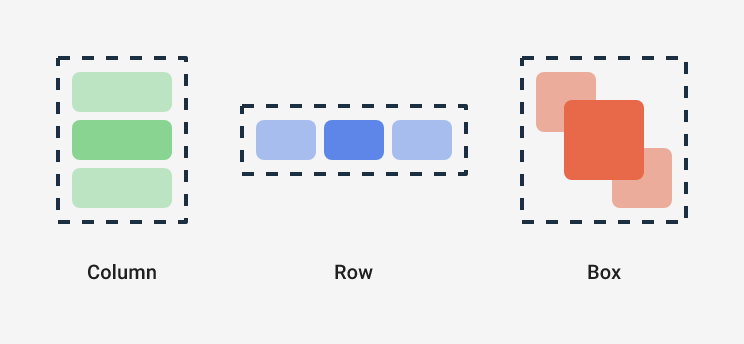
Row, Column 컨테이너
웹 프론트엔드에서는 flexbox 등의 레이아웃을 통해 요소의 위치를 정렬했는데요, 컴포즈에도 요소의 정렬 형태를 지정하는 Column, Row요소가 존재합니다.

Column, Row 요소를 사용하는 것은 어렵지 않은데, Column, Row를 각각 컨테이너 라고 생각하고 자식 요소를 감싸도록 하면 지정한 축의 방향대로 자식 요소들이 정렬되어 나타납니다.
🚨 Tip)
Row가 x축,Column이 y축 정렬을 의미합니다.
(CSS의flex-direction속성과 유사하다고 생각하시면 됩니다!)
그럼 왜 Column, Row 컨테이너가 필요한지 한번 보도록 하겠습니다.
@Preview(showBackground = true)
@Composable
private fun paddingTest() {
Surface() {
Text("A")
Text("B")
}
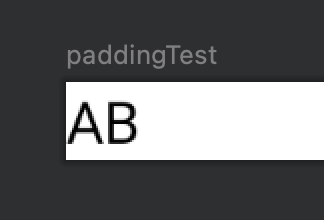
}두 텍스트를 화면에 출력하도록 하는 간단한 UI를 구성한 모습입니다.
그러나 요소의 크기만큼 공간을 확보하는 HTML의 <div> 태그와는 다르게, 컴포즈의 Text 요소는 스스로 공간을 확보하지 못해 하나 이상 사용하면 요소들이 겹쳐 보이게 된다는 문제가 있습니다.

이런 문제를 해결하기 위해, 요소들이 가로 또는 세로축을 기준으로 나열될 수 있도록 하기 위해 Column 또는 Row 컨테이너를 사용합니다.
@Preview(showBackground = true)
@Composable
private fun paddingTest() {
Surface() {
Row() {
Text("A")
Text("B")
}
}
}
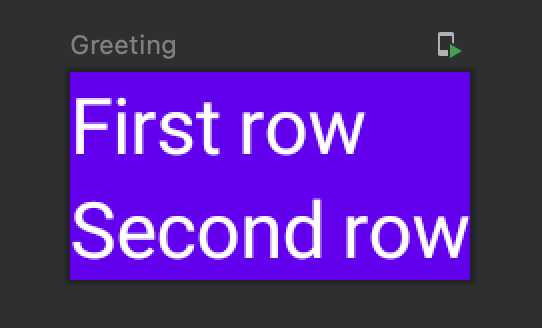
이렇게 Column 또는 Row 컨테이너를 활용함으로써 Text 요소 A와 B가 컨텐츠 크기만큼의 영역을 확보하고, 위에서 보았던 것처럼 겹친 것처럼 보이지 않게 할 수 있습니다.
@Preview(showBackground = true)
@Composable
private fun Greeting() {
Surface(color = MaterialTheme.colors.primary) {
// y축으로 요소들을 정렬합니다.
Column() {
Text("First row")
Text("Second row")
}
}
}
TL;DR
- 둘 이상의 요소를 배치할 때는
Column,Row컨테이너를 통해 요소의 배치 방식을 정의할 수 있다.
'📱 모바일 > Android' 카테고리의 다른 글
| Compose CodeLab 1주차 : Surface, Modifiers (0) | 2021.11.08 |
|---|---|
| Compose CodeLab 1주차 : Compose 기초 (0) | 2021.11.07 |
| 안드로이드 스튜디오 이슈 - Android SDK packages as some licences have not been accepted... (0) | 2021.11.07 |



