| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 파이썬
- HTML
- 백준
- kubernetes
- 쿠버네티스
- 타입스크립트
- 프론트엔드
- docker
- BFS
- AWS
- 솔리디티
- 백엔드
- VUE
- CSS
- 웹
- 컴퓨터공학
- es6
- 가상화
- 블록체인
- JavaScript
- 이슈
- TypeScript
- 리액트
- next.js
- 클라우드
- 이더리움
- 자바스크립트
- react
- k8s
- 알고리즘
- Today
- Total

즐겁게, 코드
이미지 리사이징을 통한 블로그 개선기 본문
"프론트엔드 개발자라면 내 테마정도 한번은 만들어 봐야지" 라는 헛된 생각으로 시작한 Gatsby 블로그 프로젝트가 있는데요, 이 블로그에는 정말 정말 치명적인 문제가 하나 있습니다.

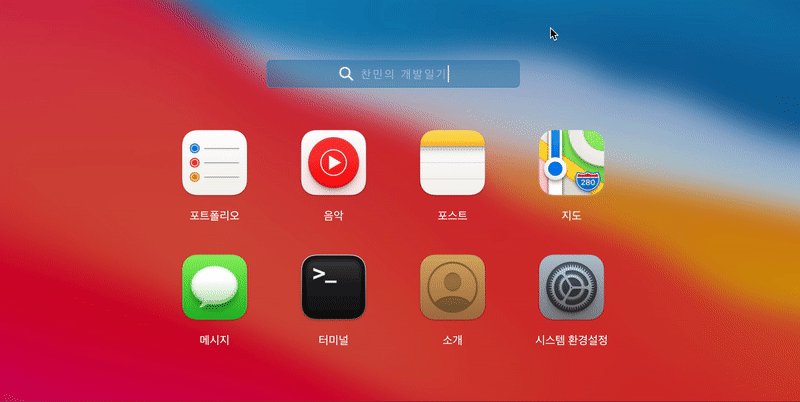
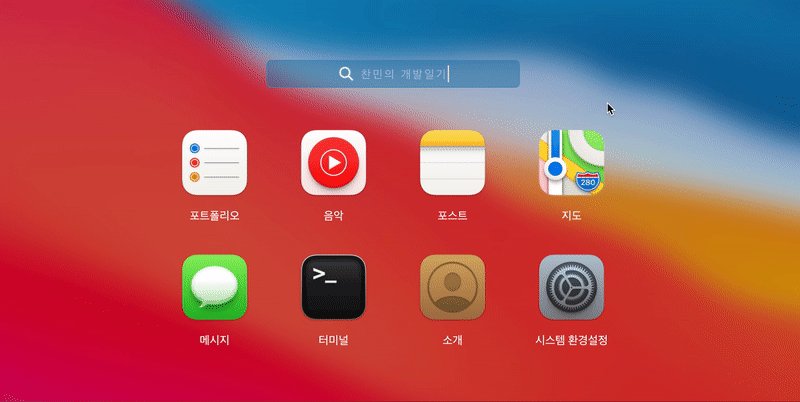
바로 매번 들어갈때마다 메인 아이콘 이미지들이 약 1 ~ 2초간 로드된다는 문제로, 얼핏 보면 대수롭지 않아 보이지만 매번 저렇게 1 ~ 2초간 블러 이미지를 보게되면 "왜 캐싱이 되지 않은거지?", "netlify 서버가 느려서 문제인가?" 등의 생각이 들면서 답답함이 밀려옵니다.
다만 오늘 우연히 원인을 발견해 개선할 수 있었고, 그 내용을 간단하게나마 기록으로 남겨보려 합니다.
🛠 이미지 최적화를 통한 로딩시간 개선 시도


먼저 이미지 최적화를 위해서는 PNG보다는 무손실 압축 포맷인 JPEG를 사용하는것이 효율적이지만, JPEG 포맷은 색의 알파값(알파 채널)을 지원하지 않아 투명한 배경을 구현할 수 없습니다.
따라서 PNG 확장자를 사용한 대신, 이미지 최적화 툴을 통해 더이상 압축이 되지 않을 때까지 이미지 크기를 압축했습니다.



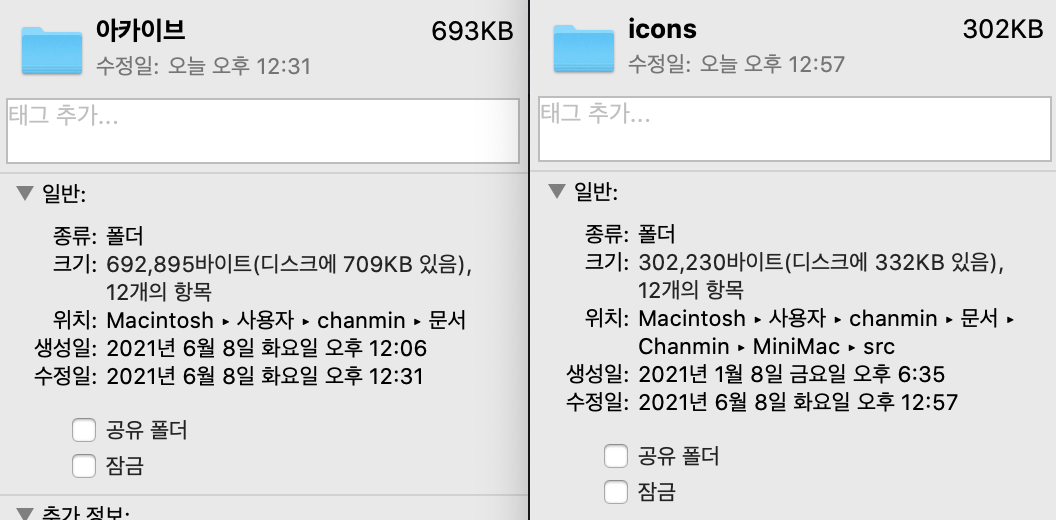
그렇게 총 아이콘 용량을 약 400 ~ 600KB까지 감소시켰음에도 불구하고 로딩속도는 크게 개선되지 않았는데요, 이로 인해 위에서 보았던 것처럼 로딩에 약 2초 가량이 소요됨을 알 수 있었습니다.
"웹 로딩 속도 1초에 아마존 매출 68억달러 달렸다" - MSC 2019 중
실제로 라이트하우스 보고서에서도 이 점 때문에 Time To Interactive 지표가 6.8초라는 처참한 결과를 출력했는데요, 그러던 와중 개선점으로 이미지 사이즈가 제안된 것을 보고 "아니 더이상 압축이 안된다니까, 무슨 사이즈를 말하는 거지?" 라고 또 화가 날 뻔했지만..!


그 사이즈가 용량이 아닌, 말 그대로 "이미지의 크기" 를 의미하는 것임을 뒤늦게 알게 되었습니다. 😂

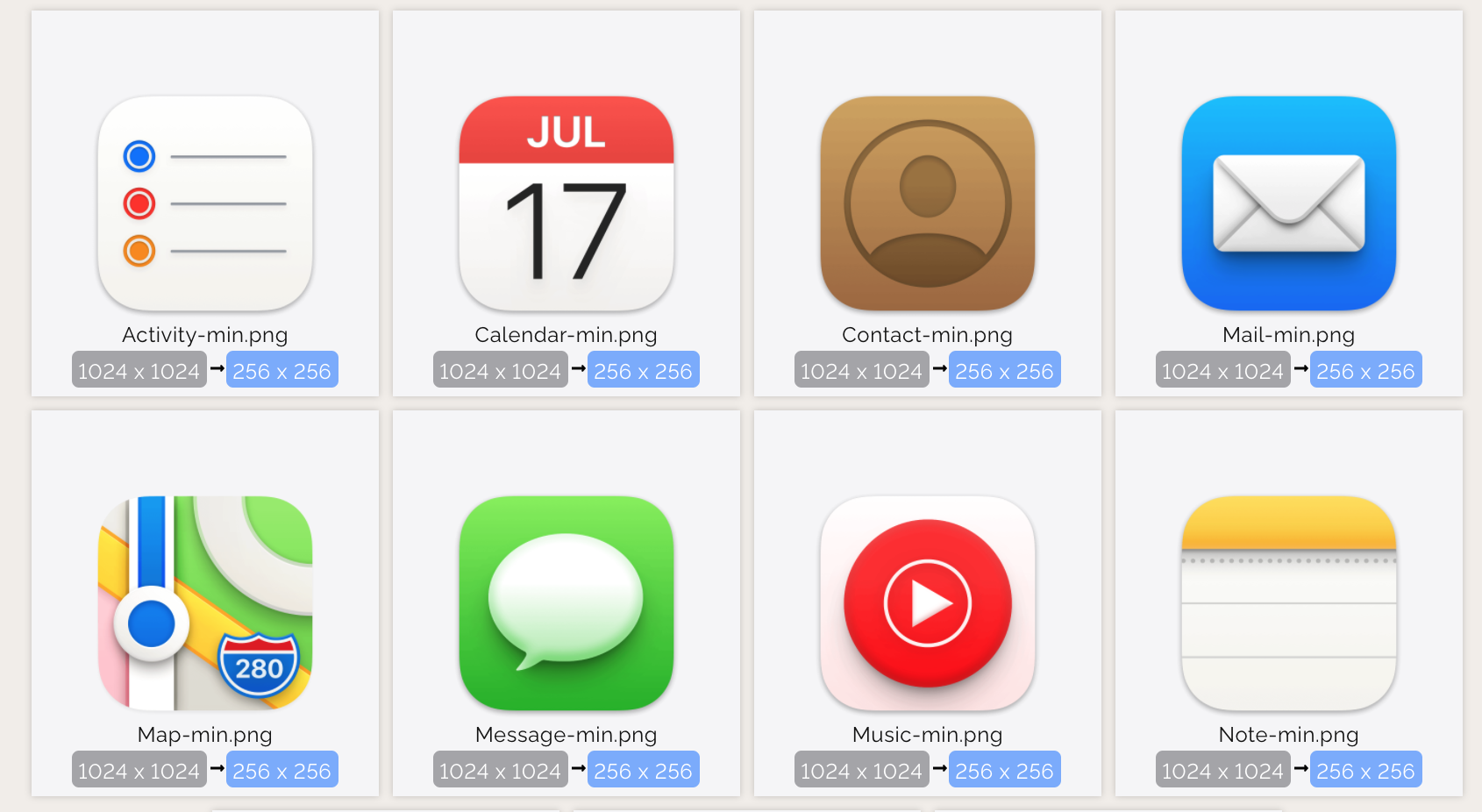
따라서 이 아이콘은 데스크탑에서 105px, 모바일에서는 94px이므로 해상도를 어느정도 유지하기 위해 256 * 256 규격으로 리사이징을 시도했고, 총 파일 용량을 50% 이상 줄일 수 있었습니다.


그 결과, 아이콘 로딩 시간을 체감될 정도(1초 이내)로 단축시킬 수 있었고, 라이트하우스 지표 역시 개선하는데 성공했습니다. (성능 + 7점)


신나서 쓰다 보니 내용이 장황해졌는데, 이미지 최적화 요점만 기억하시면 언젠가 도움이 되지 않으실까 합니다.
📷 이미지 최적화 기법
- PNG 대신 JPEG(JPG) / WebP 포맷 활용을 권장합니다. (단, 알파 채널이 필요할 경우에는 PNG 사용이 필수)
- 이미지에 width, height 속성을 명시적으로 사용할 것을 권장합니다. (브라우저가 리사이징하기 쉽도록)
- 이미지 용량은 75% 이상 품질로 최대한 압축하고, 사용할 크기에 맞게 리사이징합니다. (이번 개선기에서 다룬 내용)
'🎨 프론트엔드 > 웹 최적화' 카테고리의 다른 글
| 성능 측정을 위해 활용할 수 있는 WebPageTest (0) | 2024.12.16 |
|---|---|
| PNG, JPEG 포맷과 웹 최적화 (0) | 2021.02.11 |
| 웹 최적화 기법 소개 - CSS 스프라이트 (2) | 2021.02.06 |



