| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 이더리움
- 알고리즘
- 리액트
- 블록체인
- 백준
- 자바스크립트
- 백엔드
- 프론트엔드
- BFS
- 컴퓨터공학
- HTML
- 타입스크립트
- CSS
- 클라우드
- next.js
- VUE
- 파이썬
- 웹
- es6
- react
- TypeScript
- docker
- JavaScript
- 가상화
- 솔리디티
- kubernetes
- 이슈
- AWS
- k8s
- 쿠버네티스
Archives
- Today
- Total

즐겁게, 코드
Vue 컴포넌트에서 name 속성을 명시하는 이유 본문
뷰를 조금씩(정말 조금씩..) 공부하고 있는데, 의아한 점이 하나 생겼습니다.
<script>
export default {
name: 'HelloWorld', // 이 친구는 없어도 잘 동작하던데..?
props: {
msg: String
}
}
</script>
바로 컴포넌트의 데이터를 관리하는 부분에서 name 이라는 속성을 내보내고 있는데, name 속성은 있으나 없으나 에러나 경고를 출력하지 않았기 때문입니다.
찾아본 결과, name 속성을 명시하는 것은 선택이나 두 가지 경우에는 꼭 명시해야만 합니다.
- 컴포넌트 구조가 재귀적일 때 : 재귀 컴포넌트에 대한 내용은 리액트에서는 들어보지 못한 개념이라 생소하지만,
name속성이 없으면 컴포넌트를 재귀적으로 구성할 수 없다고 합니다. - Vue 개발자 도구를 사용할 때


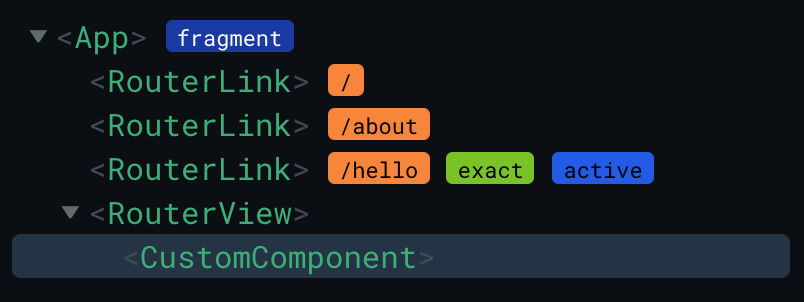
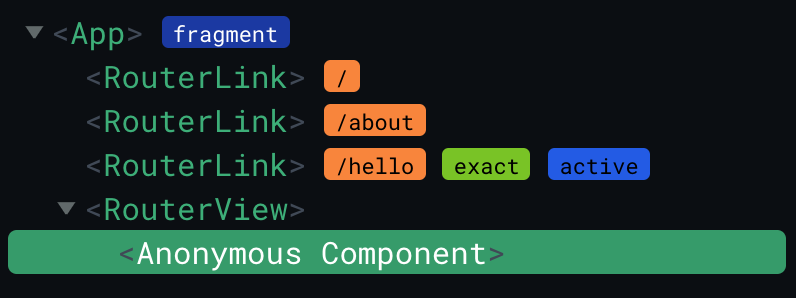
Vue 개발자 도구를 사용해 디버깅을 할 때는 컴포넌트의 name을 기반으로 컴포넌트 트리를 보여줍니다.
따라서 컴포넌트를 재귀적으로 구성하지 않는다면 name 속성을 활용하는 것은 자유이나, 원활한 디버깅을 위해 항상 명시할 것을 권장한다고 볼 수 있겠습니다. 😄
반응형
'🎨 프론트엔드 > Vue.js' 카테고리의 다른 글
| vee-validate에 타입스크립트 적용하기 (@vee-validate/yup) (0) | 2024.12.19 |
|---|---|
| [Vue] inject-provide 패턴 조금 더 잘 써보기 (0) | 2024.11.19 |
| Vue 3에서 페이지 전환 애니메이션 추가하기 (0) | 2023.12.24 |
| Vuex의 namespaced module 활용하기 (0) | 2022.04.04 |
| v-show와 v-if 지시자의 차이 (0) | 2021.08.18 |
Comments
소소한 팁 : 광고를 눌러주시면, 제가 뮤지컬을 마음껏 보러다닐 수 있어요!
와!! 바로 눌러야겠네요! 😆




